Shaders
Créations personnelles et entrainement à la programmation de shader
La programmation de shader m'a toujours intrigué, au delà de sa complexité pour comprendre son fonctionnement, elle me parait sans limites. Car il est tout à fait possible d'utiliser un shader pour créer des FX, des matériaux, des post-process, etc... mais elle peut faire bien plus que ça.
Mais avant de pouvoir maitriser l'art du shader, il faut pratiquer, expérimenter, et assez souvent ne pas comprendre ce qu'on fait dans un premier temps !
Shader Toy
N'ayant jamais eu de formation concrète sur les shaders, j'ai découvert un jour ShaderToy, qui est un outil de création de shader avec rendu en temps réel sur une page Web. Après avoir suivi quelques tutoriaux et n'ayant pas décroché de cet outil pendant tout un week end voici mes premiers résultats au bout de 2 jours.
Cliquez sur les images si vous souhaitez voir le shader animé et son code
Autres Shaders

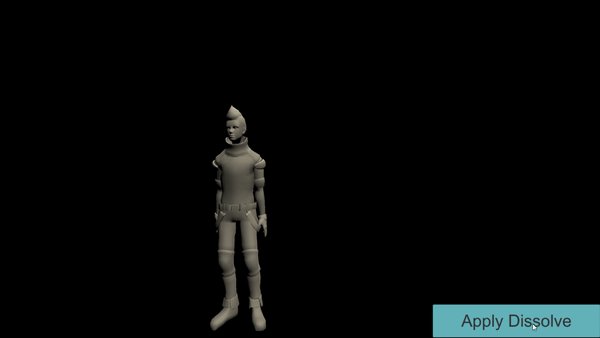
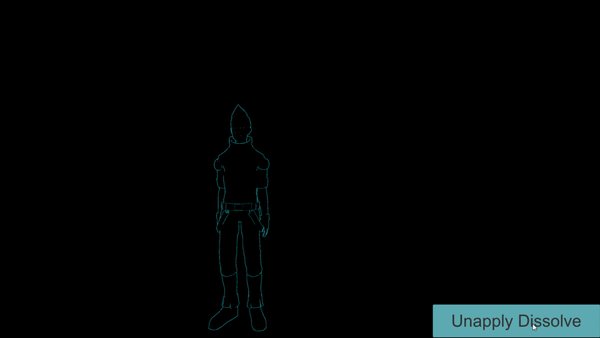
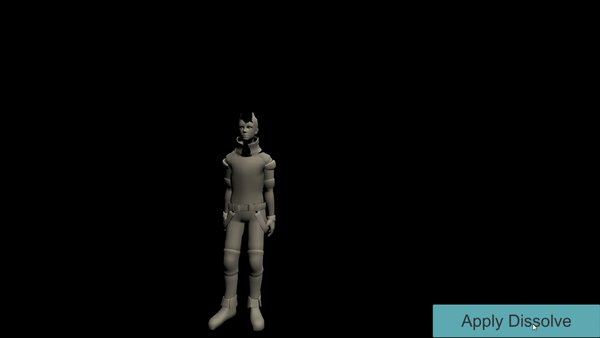
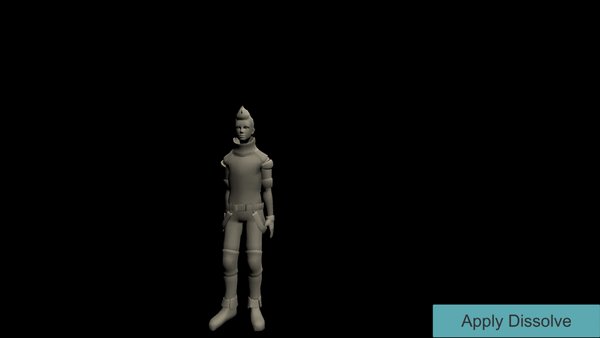
Dissolve Et Outline
Fait sur Unity, je me suis fixé pour objectif de tout faire en un Shader et sans post process